在 GitHub Pages 上托管
先决条件
在继续之前,请完成以下任务
- 创建 GitHub 帐户
- 安装 Git
- 创建一个 Hugo 网站,并使用
hugo server在本地测试它。
网站类型
GitHub Pages 网站有三种类型:项目、用户和组织。项目网站连接到 GitHub 上托管的特定项目。用户和组织网站连接到 GitHub.com 上的特定帐户。
步骤
- 步骤 1
- 创建一个 GitHub 存储库。
- 步骤 2
- 将本地存储库推送到 GitHub。
- 步骤 3
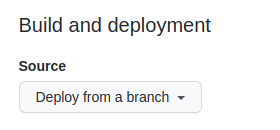
- 访问您的 GitHub 存储库。从主菜单中选择设置 > 页面。在屏幕中央,您将看到以下内容

- 步骤 4
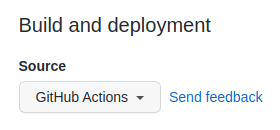
- 将来源更改为
GitHub Actions。更改是即时的;您无需按“保存”按钮。

- 步骤 5
- 在名为
.github/workflows的目录中创建一个名为hugo.yaml的文件。
mkdir -p .github/workflows
touch hugo.yaml
- 步骤 6
- 将以下 YAML 复制并粘贴到您创建的文件中。根据需要更改分支名称和 Hugo 版本。
.github/workflows/hugo.yaml
# Sample workflow for building and deploying a Hugo site to GitHub Pages
name: Deploy Hugo site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches:
- main
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
# Default to bash
defaults:
run:
shell: bash
jobs:
# Build job
build:
runs-on: ubuntu-latest
env:
HUGO_VERSION: 0.141.0
steps:
- name: Install Hugo CLI
run: |
wget -O ${{ runner.temp }}/hugo.deb https://github.com/gohugoio/hugo/releases/download/v${HUGO_VERSION}/hugo_extended_${HUGO_VERSION}_linux-amd64.deb \
&& sudo dpkg -i ${{ runner.temp }}/hugo.deb
- name: Install Dart Sass
run: sudo snap install dart-sass
- name: Checkout
uses: actions/checkout@v4
with:
submodules: recursive
fetch-depth: 0
- name: Setup Pages
id: pages
uses: actions/configure-pages@v5
- name: Install Node.js dependencies
run: "[[ -f package-lock.json || -f npm-shrinkwrap.json ]] && npm ci || true"
- name: Build with Hugo
env:
HUGO_CACHEDIR: ${{ runner.temp }}/hugo_cache
HUGO_ENVIRONMENT: production
TZ: America/Los_Angeles
run: |
hugo \
--gc \
--minify \
--baseURL "${{ steps.pages.outputs.base_url }}/"
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: ./public
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4- 步骤 7
- 提交并将更改推送到您的 GitHub 存储库。
git add -A
git commit -m "Create hugo.yaml"
git push
- 步骤 8
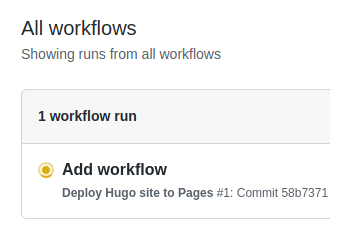
- 从 GitHub 的主菜单中,选择操作。您将看到类似这样的内容

- 步骤 9
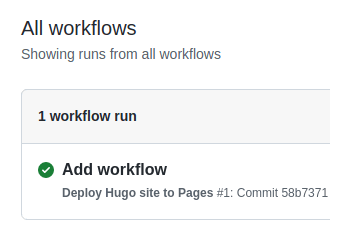
- 当 GitHub 完成构建和部署您的网站时,状态指示器的颜色将变为绿色。

- 步骤 10
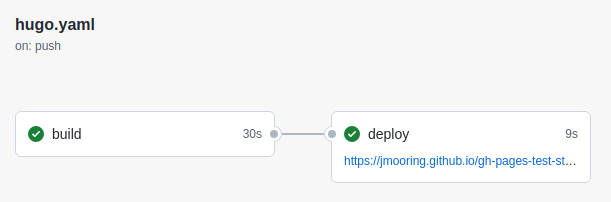
- 单击如上所示的提交消息。您将看到以下内容

在部署步骤下,您将看到指向您实时站点的链接。
将来,每当您从本地存储库推送更改时,GitHub 都会重建您的站点并部署更改。
自定义工作流程
上面的示例工作流程包括此步骤,通常需要 10-15 秒
- name: Install Dart Sass
run: sudo snap install dart-sass
如果您的站点、主题和模块未使用 Dart Sass 转译器将 Sass 转译为 CSS,则可以删除此步骤。