在 Netlify 上托管
先决条件
请在继续之前完成以下任务
- 创建 Netlify 帐户
- 安装 Git
- 创建一个 Hugo 站点 并使用
hugo server在本地测试它 - 将更改提交到您的本地存储库
- 将本地存储库推送到您的 GitHub、GitLab 或 Bitbucket 帐户
步骤
此步骤将启用从 GitHub 存储库的持续部署。如果您使用 GitLab 或 Bitbucket,则该步骤基本相同。
- 步骤 1
- 登录到您的 Netlify 帐户,导航到“站点”页面,按 添加新站点 按钮,然后从下拉菜单中选择“导入现有项目”。
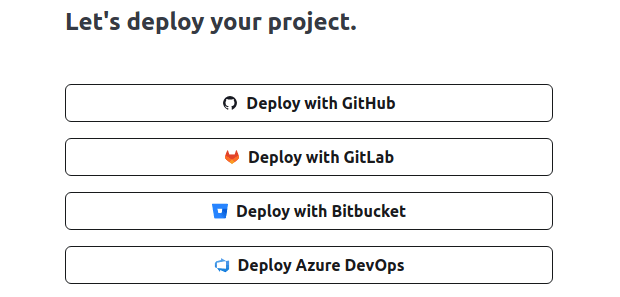
- 步骤 2
- 选择您的部署方法。

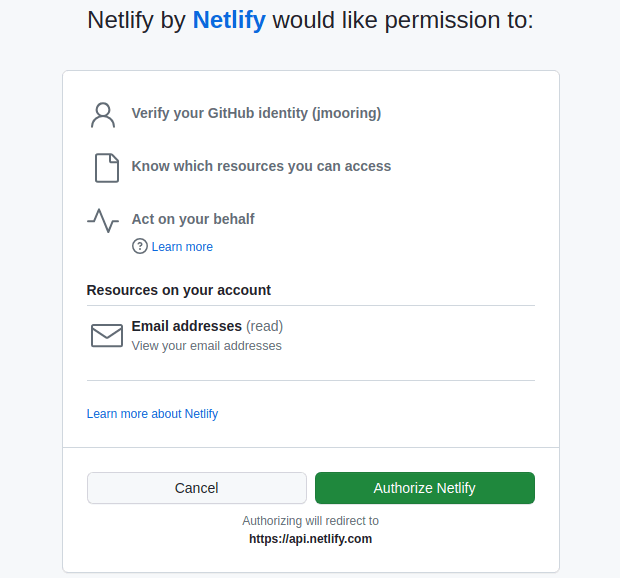
- 步骤 3
- 按 授权 Netlify 按钮,授权 Netlify 连接到您的 GitHub 帐户。

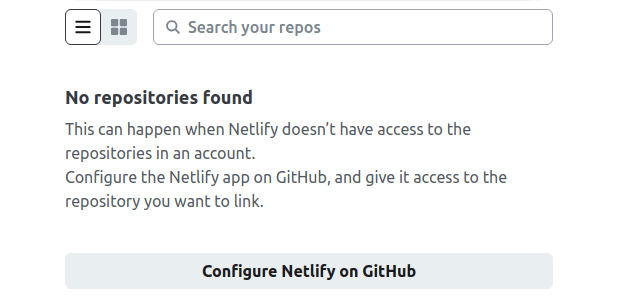
- 步骤 4
- 按 在 GitHub 上配置 Netlify 按钮。

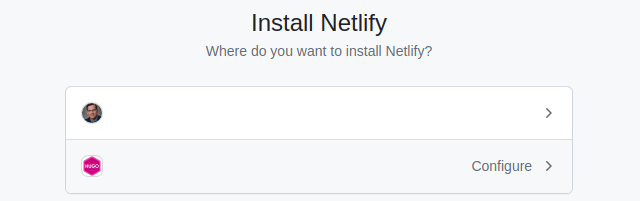
- 步骤 5
- 通过选择您的 GitHub 帐户来安装 Netlify 应用程序。

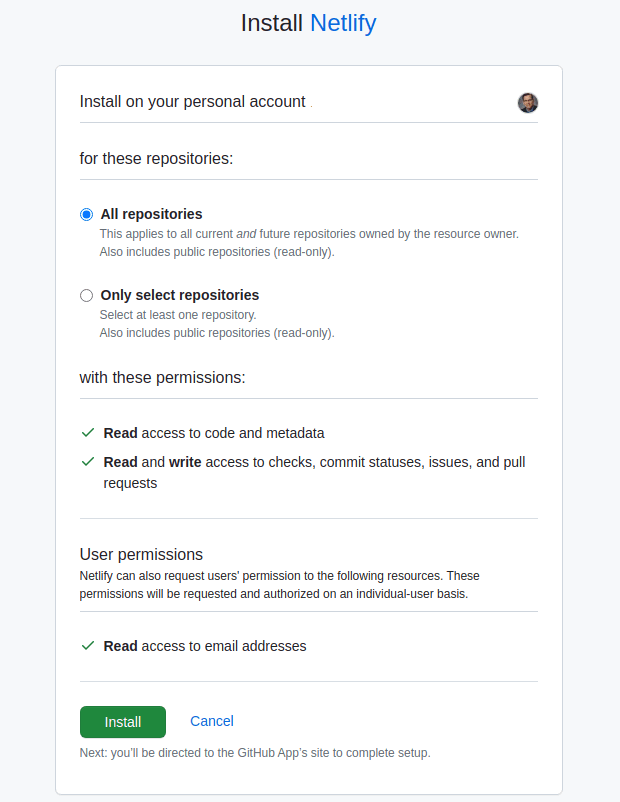
- 步骤 6
- 按 安装 按钮。

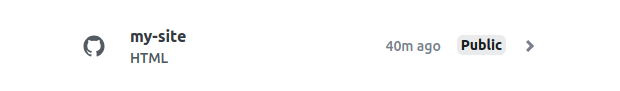
- 步骤 7
- 从列表中单击站点的存储库。

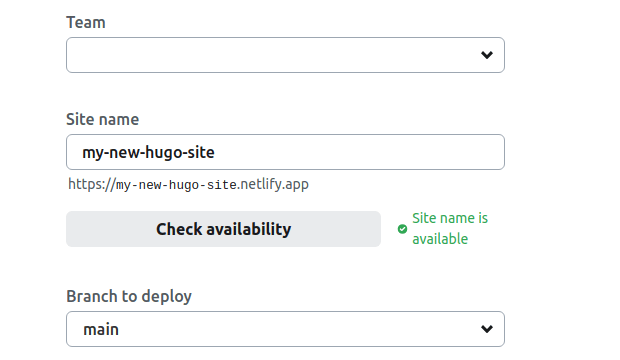
- 步骤 8
- 设置站点名称和要从中部署的分支。

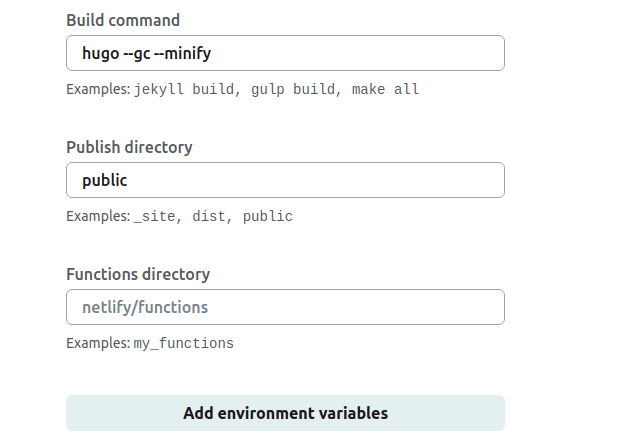
- 步骤 9
- 定义构建设置,按 添加环境变量 按钮,然后按 新建变量 按钮。

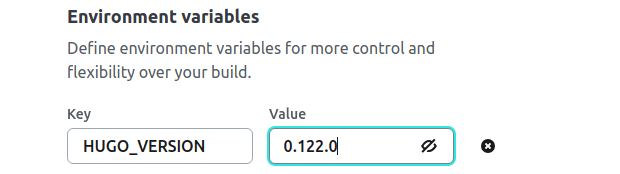
- 步骤 10
- 创建一个名为
HUGO_VERSION的新环境变量,并将值设置为最新版本。

- 步骤 11
- 按页面底部的“部署我的新站点”按钮。

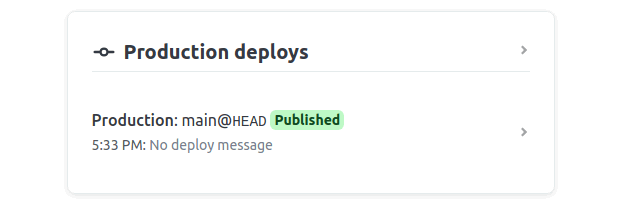
- 步骤 12
- 在屏幕底部,等待部署完成,然后单击部署日志条目。

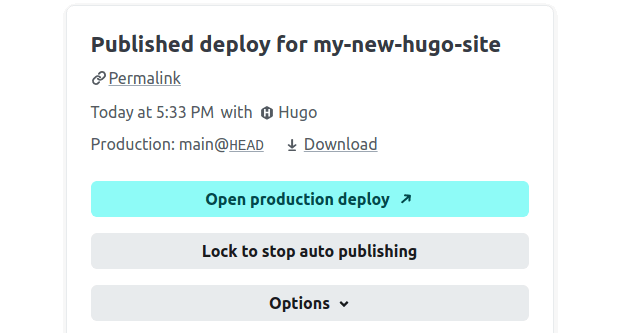
- 步骤 13
- 按 打开生产部署 按钮以查看实时站点。

配置文件
在上面的步骤中,我们使用 Netlify 用户界面配置了我们的站点。大多数站点所有者发现使用签入到源代码控制的配置文件更容易。
在项目目录的根目录中创建一个名为 netlify.toml 的新文件。在其最简单的形式中,配置文件可能如下所示
netlify.toml
[build.environment]
HUGO_VERSION = "0.141.0"
NODE_VERSION = "22"
TZ = "America/Los_Angeles"
[build]
publish = "public"
command = "hugo --gc --minify"如果您的站点需要 Dart Sass 将 Sass 转译为 CSS,则配置文件应如下所示
netlify.toml
[build.environment]
HUGO_VERSION = "0.141.0"
DART_SASS_VERSION = "1.83.4"
NODE_VERSION = "22"
TZ = "America/Los_Angeles"
[build]
publish = "public"
command = """\
curl -LJO https://github.com/sass/dart-sass/releases/download/${DART_SASS_VERSION}/dart-sass-${DART_SASS_VERSION}-linux-x64.tar.gz && \
tar -xf dart-sass-${DART_SASS_VERSION}-linux-x64.tar.gz && \
rm dart-sass-${DART_SASS_VERSION}-linux-x64.tar.gz && \
export PATH=/opt/build/repo/dart-sass:$PATH && \
hugo --gc --minify \
"""